10 moyens de réduire l'abandon de panier sur mobile

Vous cherchez des moyens de garder les acheteurs mobiles sur votre site et de stimuler les ventes sur mobile ? Voici quelques idées pour votre e-commerce.
Vous voulez savoir ce qui pousse les acheteurs sur mobiles à mettre des articles dans leur panier, puis, finalement, à ne pas acheter ? Pour les e-commerçants, le coût de l’abandon de panier est énorme. Les chercheurs de l’Institut Baymard estiment que l’abandon de panier entraîne une perte de revenus d’environ 260 milliards de dollars1 chaque année.
Grâce au dernier rapport de recherche commandé par l’Institut Baymard, Amazon Pay a découvert des opportunités d’apporter de petites modifications à votre interface de paiement sur mobile pouvant un impact très positif sur les résultats de votre e-commerce tout au long de l’année.
Découvrez 10 moyens d’optimiser le paiement sur mobile pour réduire l’abandon de panier sur mobile.
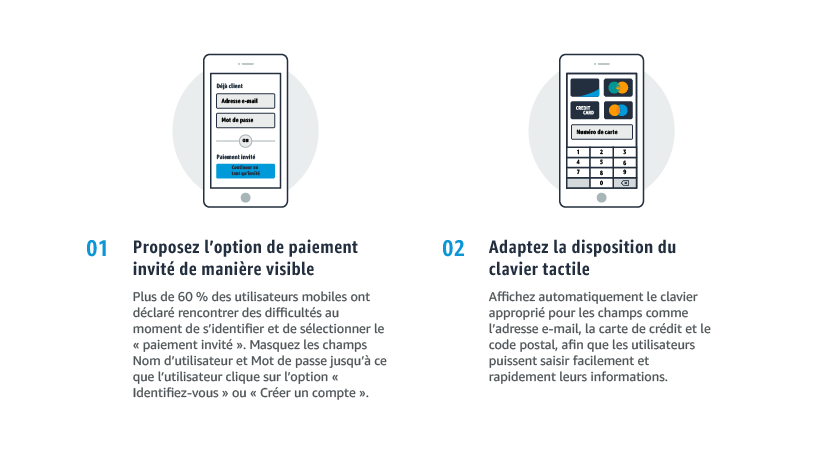
Proposer l’option de paiement invité de manière lisible
Demander à l’internaute de se créer un compte pour payer peut le freiner dans son processus d’achat. En proposant de payer en mode “invité”, l’utilisateur va pouvoir payer plus rapidement. Cela va lui éviter de se créer un compte, ce qui demande du temps. Il faut savoir que, le taux de conversion augmente de 10% à 30% lorsqu’un e-commerçant laisse le choix au consommateur de se connecter à son compte ou de payer en mode invité. L’utilisateur n’aura qu’à entrer son adresse email pour la confirmation de l’achat.
Adapter la disposition du clavier tactile
Il faut retenir que sur mobile, remplir les champs peut être compliqué, car la taille de l’écran est réduite, par rapport à un ordinateur. Il faut donc bien afficher automatiquement le clavier approprié pour les champs, tels que l’adresse email, le code postal, la carte de crédit afin d’assurer une saisie rapide et facile.

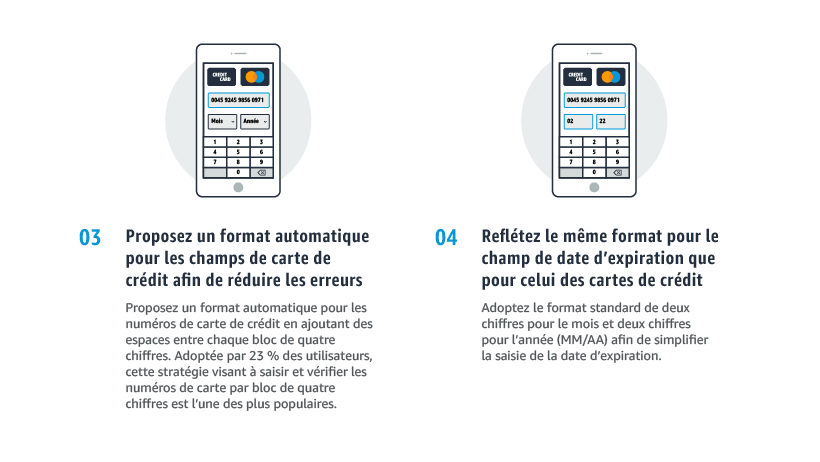
Proposer un format automatique pour les champs de carte de crédit afin de réduire les erreurs
En effet, le numéro de carte est long et contient de nombreux chiffres. Afin d’éviter une erreur et de pouvoir vérifier si tous les chiffres sont corrects, il est intéressant de proposer un format automatique : des espaces entre chaque bloc de quatre chiffres. L’utilisateur verra mieux ces chiffres s’il sont espacés.
Refléter le même format pour le champ de date d’expiration que pour celui des cartes de crédit
Pour garantir votre objectif de rapidité du processus d’achat, adoptez un format standard de deux chiffres pour le mois et de deux chiffres pour l’année. Cela va simplifier la saisie de la date d’expiration.

Afficher un indicateur de progression
Lors du processus d’achat sur mobile, il est utile d’afficher la progression de l’achat de votre utilisateur. En effet, il va savoir où il se situe et quelles sont les prochaines étapes.

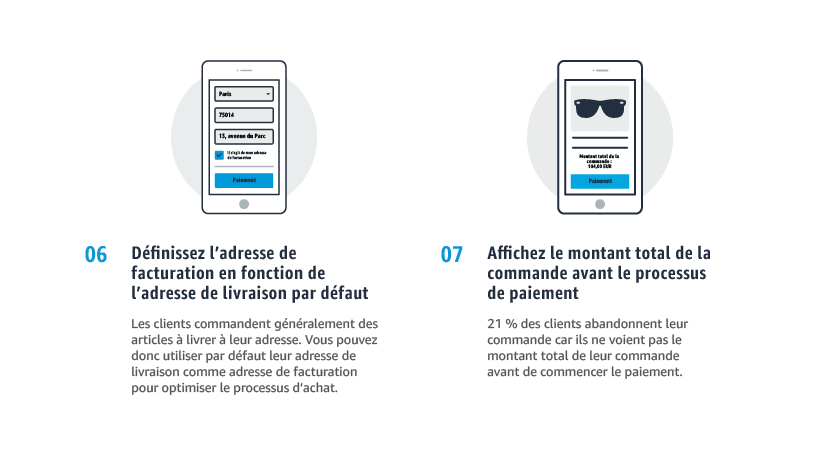
Définir l’adresse de facturation en fonction de l’adresse de livraison par défaut
Afin d’optimiser le processus d’achat sur mobile, généralement l’utilisateur se fait livrer ses articles à son domicile. Son adresse de livraison correspond souvent à son adresse de facturation. Afin de simplifier, utilisez par défaut l’adresse de livraison comme adresse de facturation.

Afficher le montant total de la commande avant le processus de paiement
Soyez honnête dès le départ avec votre consommateur. Il appréciera de savoir en toute transparence combien va lui coûter son article avant de le payer. En effet, 21% des utilisateurs abandonnent leur commande, car ils ne voient pas le montant total de leur commande avant de passer au paiement. De plus, donnez dès le départ tous les frais correspondant à son produit, car si des frais s’ajoutent au moment de payer, le consommateur pourrait abandonner son panier.
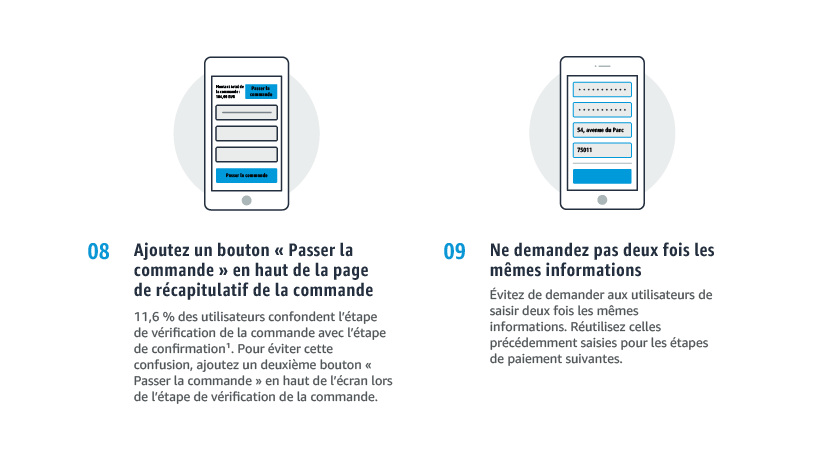
Ajouter un bouton “passer la commande” en haut de la page
11,6% des utilisateurs confondent l’étape de vérification de la commande avec l’étape de confirmation. Il faut éviter cette confusion, ajoutez un bouton “passer la commande” lors de l’étape de vérification de la commande.

Ne pas demander deux fois les mêmes informations
Il faut être prudent, et ne pas demander à vos utilisateurs deux fois la même information. Demander uniquement les informations essentielles, il faut accentuer la fluidité de votre processus d’achat. Réutilisez celles précédemment saisies pour les étapes de paiement suivantes.
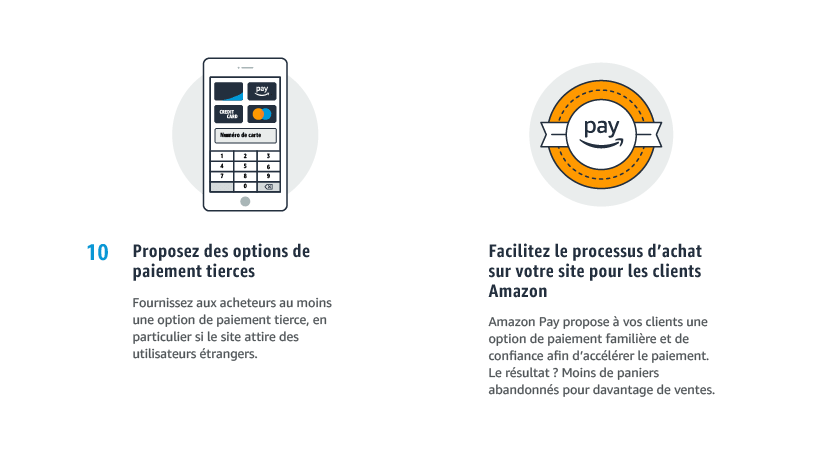
Proposer des options de paiement tierces
Aujourd’hui, 83 % du top 60 des sites e-commerce américains et étrangers proposent au moins une option de paiement tiers. Cette solution permet un confort d’utilisation. En France, le moyen le plus utilisé va être le paiement par carte bancaire.
Cependant, à l’étranger vous pouvez retrouver plusieurs moyens de paiement. Par exemple, en Italie, l’envoi d’argent liquide est couramment utilisé. En Allemagne, le paiement sur facture sera davantage sollicité. Il donc important d’ajouter une option de paiement tierce, en particulier si le site attire des consommateurs étrangers.

Le processus d’achat sur mobile doit être le plus simple possible, et le plus rapide.
1° Etude Checkout optimisation & reducing abandonments menée par l’Institut Baymard en 2017